Mermaid記法は、視覚的に理解しやすい図を簡単に作成できるコードで、特にフローチャートの作成に便利です。
この記事では、Mermaid Live Editorを使って、簡単にフローチャートを作成する方法を紹介します。
Mermaid記法でフローチャートの書き方
Mermaid記法でフローチャートを作成する基本的な構文を紹介します。
基本構文
graph TD: グラフの方向を指定(TDはトップダウン)- ノード :
[ラベル]でノードを定義 - 矢印 :
-->でノードをつなぐ
この他にたくさんのオプションが用意されているようです。https://mermaid.js.org/ecosystem/tutorials.html
例
graph TD;
A[開始] --> B{条件1};
B -->|yes| C[処理1];
B -->|no| D[処理2];
C --> E[終了];
D --> E[終了];この例では、開始 ノードから始まり、条件1 の判定によって 処理1 または 処理2 に分岐し、最終的に 終了 ノードに到達します。
コードを実行すると、次のようなフローチャートが出力されます。
graph TD;
A[開始] --> B{条件1};
B -->|yes| C[処理1];
B -->|no| D[処理2];
C --> E[終了];
D --> E[終了];
Mermaid Live Editor
Mermaid Live Editorは、ブラウザ上でMermaid記法を使って図を作成できる便利なツールです。
以下の手順で利用できます。
- Mermaid Live Editorにアクセス:
Mermaid Live Editor - コードを書く:
エディタに以下のようなコードを書きます。
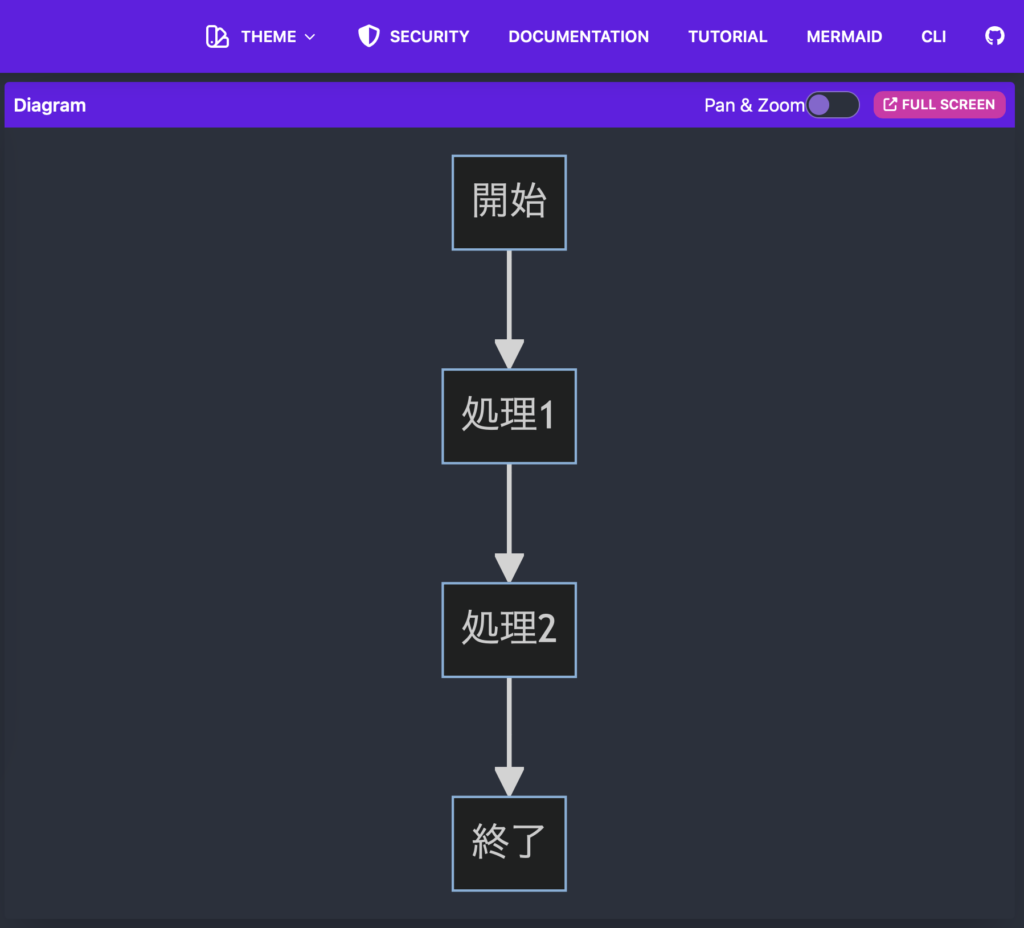
graph TD;
A[開始] --> B[処理1];
B --> C[処理2];
C --> D[終了];
今回は、Mermaid記法を使ってフローチャートを作成する方法を紹介しました。
この記事が少しでもお役に立てたら嬉しいです。


