Mermaid記法をご存じですか?
これは、簡単なコードで視覚的な図(特にフローチャート)を作成できる便利な記法です。文章だけでは伝えにくい処理の流れや構造を、図として直感的に表現できるのが魅力です。
今回は、Mermaid Live Editorを使って、実際にフローチャートを作成する方法をご紹介します。
Mermaidの基本構文
まずは、Mermaidでフローチャートを作るための基本的な書き方を見てみましょう。
| 要素 | 説明 |
|---|---|
| graph TD | グラフの方向を指定(TD=Top Down) |
| A[ラベル] | ノードの定義 |
| --> | ノード同士の接続(矢印) |
これだけの要素でシンプルなフローチャートが作れます。
もっと詳しい書き方は、こちらのチートシートをご覧ください。
実例
以下は、条件分岐を含むフローチャートの例です。
graph TD;
A[開始] --> B{条件1};
B -->|yes| C[処理1];
B -->|no| D[処理2];
C --> E[終了];
D --> E[終了];この例では、開始 ノードから始まり、条件1 の判定によって 処理1 または 処理2 に分岐し、最終的に 終了 ノードに到達します。
コードを実行すると、次のようなフローチャートが出力されます。
graph TD;
A[開始] --> B{条件1};
B -->|yes| C[処理1];
B -->|no| D[処理2];
C --> E[終了];
D --> E[終了];
「開始」ノードからスタートし、「条件1」によって「処理1」または「処理2」へ分岐、最後に「終了」ノードに到達します。
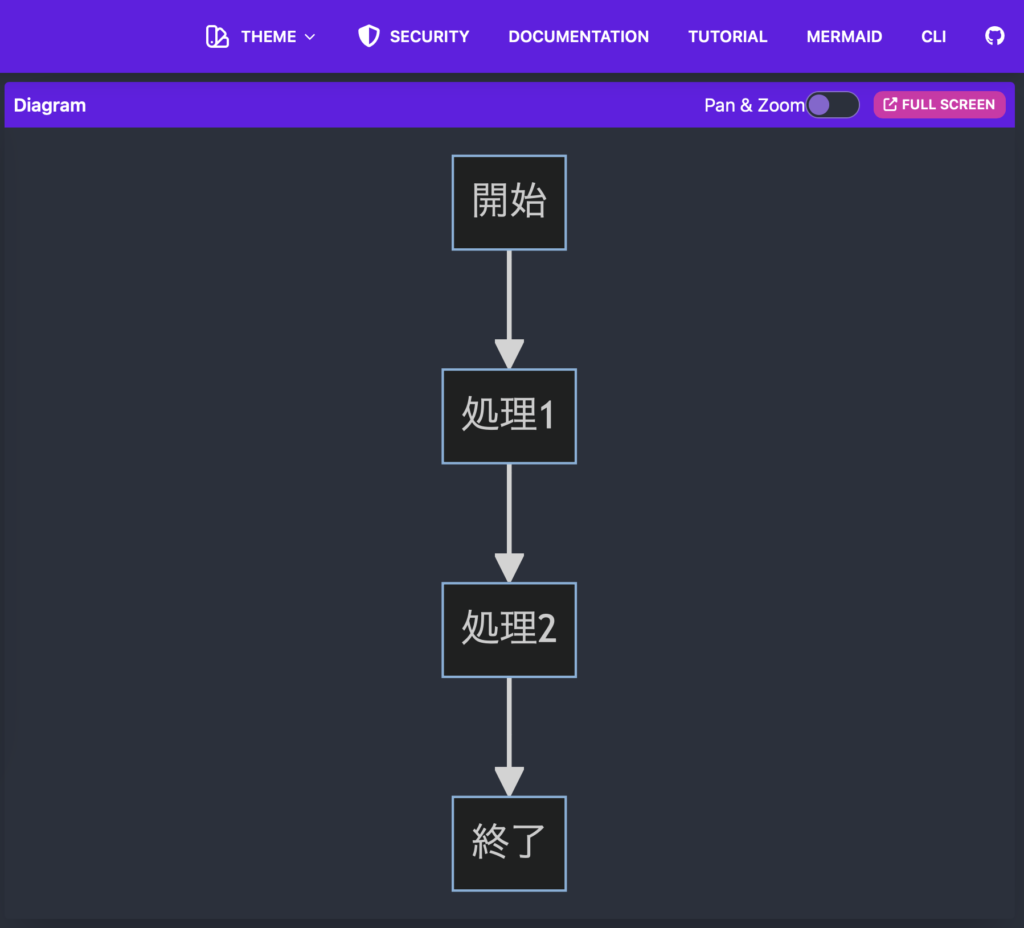
Mermaid Live Editorの使い方
Mermaid記法を試すには、Mermaid Live Editorがとても便利です。
以下の手順で利用できます。
- Mermaid Live Editorにアクセス:
Mermaid Live Editor - コードを書く:
エディタに以下のようなコードを書きます。 - リアルタイムで図を確認
コードを書くだけで、右側にフローチャートが即表示されます!
graph TD;
A[開始] --> B{条件1};
B -->|yes| C[処理1];
B -->|no| D[処理2];
C --> E[終了];
D --> E[終了];
まとめ
今回は、Mermaid記法を使ってフローチャートを作る方法を紹介しました。コードだけで視覚的な図を描けるので、Markdownや技術ドキュメント、学会発表のスライド作成にも最適です。
ぜひ一度、Mermaid Live Editorで自分だけの図を描いてみてください!



